Are these the most asked questions about accessibility?
How to write an alt-text? How to manage PDFs and video captions? These questions keep coming back in regards to making content accessible online.
Now all public sector websites must meet the accessibility regulations and have published an accessibility statement, communicators must plan their content accordingly.
In my role as digital content producer, I lead on digital accessibility capability and awareness in the Professional Standards team at GCS. I am frequently asked to deliver a session on accessibility best practice.
My presentations are usually followed by time for questions, and we cover many areas of accessible content. Here are answers to some of the most frequently discussed topics, drawing on my 20 years’ experience of managing web contents. Where helpful, I’ve put a link to resources.
Best practice
Lots of online practices have become commonplace for many of us working in communications, but that doesn’t mean we cannot upskill to make sure our work reaches and includes as many people as possible. For example:
“When linking out for a word document or a website should a web page open in a new window?
The answer is no because user research showed that people do not realise a new tab is open and then they get lost in their user journey.
Another question was:
“How can organisations present data in an accessible format?”
For this I would recommend using tables for data and no merged cells. Think about how people will use the data, it might be better to make it available in a CSV file. Read about tables concept (W3) and accessible tables (GOV.UK).
PDFs
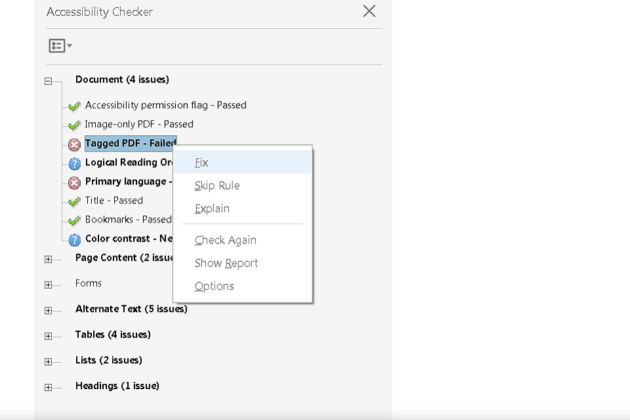
From my presentation I received lots of questions about the best practices for using PDFs.

In regards to PDFs and downloads packs, start with thinking of the user’s needs. We know that this document format is not easy to read for many, an example could be those who use screen readers. More and more people look for information on their phone or tablet, and PDFs are very hard to use and scroll on these devices. And depending on the size of it, it might take a while to download each document.
I was also asked:
“If for example if an organisation was to produce a 100 page PDF, would this make for a very long HTML, and is that okay to publish? Are PDFs acceptable if they are correctly tagged?”
My answer would be yes! In my role I have published this for annual reports and accounts through HTML. A tip would be to avoid the length by breaking the content in separate web pages per chapter, which makes the documents less daunting and easier to read.
“Can you recap the best practice advice again in relation to PDFS.”
Consider accessibility from the outset. It does not feel great as a disabled person to have to repeatedly ask for things to be provided in an accessible format. We should design content to be published in HTML, and not convert from PDF afterwards. If you are still keen on publishing the PDF, that should be in addition to the HTML, not instead of.
We know of the challenges of publishing PDFs. There can be a large number of documents submitted. However under the Equality Act organisations have a responsibility to make sure that disabled people can access services as easily as non-disabled people.
If you have many PDFs to manage and need to make them accessible, do the fixing in the source documents before converting to PDF. Fixing PDFs after is usually more time-consuming.
I would say that even correctly tagged (meaning header 1 is tagged as header 1 or a subheader is tagged as subheader), PDFs are not the easiest of format. This is because they are very hard to navigate for people who are visually impaired or magnification users. I learned this from a colleague who is blind. It is best to create a web page as it is easier to update and more accessible.
OpenDocument Text files are suitable if to be edited, such as a form, and HTML versions are encouraged, see Publish accessible documents.
Images

A lot of people associate alt-text with people needing screen readers, however providing alt-text important for everyone. If an image fails to load due to connectivity issues alt-text can help you understand what the image is supposed to mean, which benefits everyone. Advice on implementing alt-text can be found on the GOV.UK Design System.
Providing alt-text is very simple to do and should be used whenever you have graphics, images, diagrams or photos.
Here is one of the alt-text related questions I was asked:
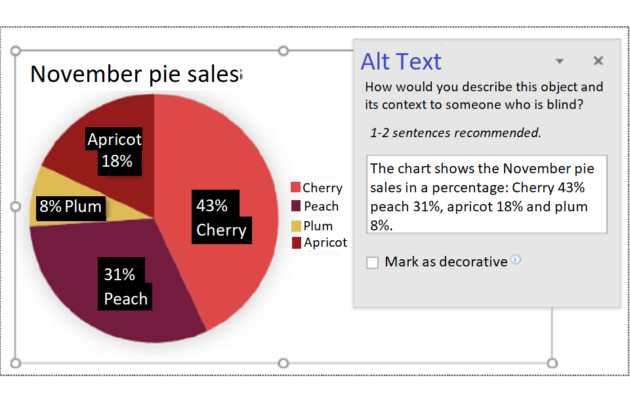
“If the detail of a chart is included in the body of a text (for example, above a chart) does it also need to be included in the chart’s alt-text?”
Here are some tips on best practice:
- select ‘decorative’ or ask your digital team how to set a blank alt-text if the image is purely for illustrative and not key to understanding the content
- do not put ‘image of’ in the alt-text box because screen readers know it is for an image
- if there is a lot of data in the image, it is best to put the commentary of the data, the insight, in the body of the text and keep the image as decorative
- do not duplicate alt-text with text on the web page
- do not add alt-text to images in an Easy Read document
- do not put a URL as alt-text
Learn more about alternative text with the W3C image decision tree or this Microsoft guide.
Videos and captions
“Can you edit the .srt file if the subtitles are incorrect?”
When you upload a video to a platform, you can usually edit the captions in the admin area. For information, SRT (. srt), is one of the most common subtitle and caption file formats used, it stands for “SubRip Subtitle” file.
Audio and video should be provided using an accessible media player that is not on autoplay and that can be controlled by keyboard. Find out about the media player technical answer on Understanding SC 2.1.1—Keyboard (WAI).
Legal requirement
At least 1 in 5 people in the UK have a long term illness, impairment or disability. Many more have a temporary disability. The regulations came into force for public sector bodies on 23 September 2018 but the work does not stop to make your platforms accessible.
Note that mobile applications need to be accessible by 23 June 2021. Help your team understand why they need to meet the website and mobile app accessibility regulations.
Next steps
Put accessibility in place at the planning stage of your communication campaigns. You can watch our short presentation on best practice and learn with our accessibility resources. Let’s put the user’s needs first.
- Image credits:
- adobe.com/accessibility (1)
- support.microsoft.com (2)
