Planning, creating and publishing accessible social media campaigns
Continuing Professional Development (CPD) points: 2
At least 1 in 5 people have a long-term illness, an impairment or a disability. Many more will have a temporary or situational disability. Health conditions can impact a person’s ability to understand a message, either because of a cognitive impairment, or because they are unable to see, hear or otherwise access the information.
Accessible social media campaigns can be more effective because they can be accessed and understood by the widest possible audience – regardless of whether people have a visual, hearing, speech, motor, cognitive or other combination of impairments.
Inaccessible social media campaigns risk alienating our audience, reducing our impact and breaching key legislation including the Public Sector Equality Duty (part of the Equality Act 2010). Accessibility should be built in from the start – it’s the right thing to do and will help your campaigns reach more of the people you need to.
On this page:
- Planning and executing accessible social media campaigns
- Accessibility best practice for content producers and designers
- Designing and producing accessible social media assets
- Accessibility best practice for community managers and publishers
- Templates, tools and resources
- Key takeaways
Planning and executing accessible social media campaigns
In this guide we outline the key steps content producers, designers and community managers can take to create social media campaigns that meet the standards of accessibility required from government communicators.
It’s been designed to be quick and simple to adopt – you don’t need lots of training or expensive tools. There is plenty of support available and we include routes to further learning, and downloadable templates for your teams to use later in the guide.
Read: Accessible communications: what is our duty (GCS members only). Ask the development adviser in your department for the GCS password or contact us for their details.
Accessibility best practice for content producers and designers
Where possible, the following best practice should be applied to your work.
Writing accessible social posts
- Stick to 25 words per sentence and avoid large chunks of text
- Simplify your message and use free online readability testing tools to quickly test the readability of your content (aiming for an average reading age of 9 years old)
- Use line breaks to create space in your social posts – spreading out your copy and making it clearer to read
- Avoid using bold, italicised or capitalised text in your posts – contrary to popular belief, they make things more difficult to read
- Avoid using non-standard symbols (for example mathematical symbols) as substitutes for words and messages, as these can confuse screen reading software.
For example, “Ensuring accessibility is everyone’s business” instead of “Ensuring accessibility = everyone’s business”.
Make emojis more accessible
- Never use emojis to communicate a core message – the ‘official’ meaning of an emoji may not match with what you are trying to convey
- Limit emojis to 2 or 3 per post
- Do not repeat the same emoji more than once (for example multiple thumbs up one after another)
- Most text-to-speech and screen reader software will read out emoji descriptions that are included in your standard alt text. However, if you are publishing to a platform that doesn’t provide an alt text feature, you should include a description of the emoji in your main post copy immediately after the icon for example [Green Leaf Emoji].
Make hashtags accessible
- Limit hashtags to 2 per post
- Feature hashtags at the end of the post so as not to disrupt the flow
- Use capital letters at the start of each word.
For example #AccessibilityAwareness instead of #accessibilityawareness so screen readers can interpret them more easily.
Make links accessible
- Use full links and avoid shortened versions (for example bit.ly links) – the majority of social media platforms do not count links towards your character count, and compress them for you automatically
- Ensure calls to action provide a clear onward journey for example. ‘Read guidance on applying for a driving licence + link’. Links that say ‘click here’ or ‘read more’ without any additional context are particularly bad for screen reader users.
- Limit links to one per post as people who navigate via keyboard shortcuts often find it frustrating to navigate to multiple links.
If you need to feature a shortened URL in offline campaign materials, like posters or literature, you should read the guidance on URL standards on GOV.UK.
Designing and producing accessible social media assets
Accessibility, colour and contrast
- Don’t use colour to convey a key message in isolation (for example to describe an action)
- Don’t use colour in isolation to distinguish between information in charts and tables. Be sure to publish the data too.
- Avoid pale colours on pale or white backgrounds (and dark colours on dark backgrounds)
- Low contrast is difficult for many people to read. Use a WebAim colour contrast checker or this Colour Contract Checker to check the contrast between your background, text and other components – it should have a minimum ratio of 4:5:1
- Think about using a smaller colour palette or check intersecting colours individually when using more than 3
- Gradients can be confusing or distracting – use block colours instead.
Accessible fonts
- Avoid using bold, italicised or complex fonts which can be difficult to read
- Do not use small font sizes to try to crowd content onto social media graphics as a solution to too much copy. Instead, challenge the brief to see whether the information and message can be simplified.
- Minimise use of text in graphics using standard best practice for font size and alignment
- Do not justify text – ensure text is left-aligned, in line with Web Content Accessibility Guidelines (WCAG 2.0) and make things clearer for people with cognitive disabilities
- A visual that uses fewer words with larger fonts can be more punchy in a social feed and therefore have greater impact.
Accessible imagery, gifs, animations and video
Ensuring good accessibility often requires holistic thinking. That really comes to the fore when planning and creating video content. Subtitles or closed captions are a good place to start, but they’re by no means the whole story.
Different platforms have varying degrees of in-built accessibility tools (you can’t always add alt text or embed a transcript, for example) so it’s important to build accessibility requirements into your planning, and any creative or filming briefs, right from the start.
Consider this scenario
You’re creating a video to publish on Twitter. You decide to communicate your key messages by overlaying designed copy onto your motion visuals. You anticipate most people won’t listen with the sound on anyway, and on-screen copy is basically a substitute for subtitles, so that’s accessible right?
Not quite. Twitter doesn’t currently let you add alt text to videos as standard, and in the absence of a link to a written transcript that a screen reader can ‘read’ aloud to a user, that type of video won’t be accessible to people with visual impairments. In that instance, adding a voiceover that mirrored the on-screen copy (rather than just having a musical soundtrack for example) would help make the video more accessible to people with different needs.
Planning accessible videos, animations and gifs
Here are some more things to think about when planning accessible video and other visual communication assets. Why not share them with your design and video team, or update your creative briefing template today?
Ideally, videos should include subtitles or closed captions and a voiceover
Videos which do not include audio should include a plain English description and a voiceover describing the key visual elements of the content
- Avoid moving images behind text which can be challenging for screen reader users
- There should be a minimum of 20db difference between background music and voiceovers on video content
- Social media platforms such as YouTube allow you to add subtitles and captions easily for free, but should always be manually checked for errors
- YouTube subtitles are created as SubRip Subtitle (“SRT”) files. These are plain text files that show the sequential number of subtitles alongside start and end timecodes. SRT files can be downloaded and used to apply subtitles to other video file types or create transcripts.
- Apply the best practice on font sizes and colour contrast described above when designing video captions
- Ensure key guidance messages are included in post copy as well as/rather than within a graphic
- Avoid sharing images of printed letters and documents or – where unavoidable – be sure to include a link in the post to an HTML copy of the content in full (not a PDF – that may be inaccessible)
- Do not use multiple columns to share critical information in small graphics. And remember, just using bullet points doesn’t fix this issue.
- Avoid flashing images as that can cause seizures. Nothing should flash more than 3 times a second.
- Check transition times on gifs, videos and animations to ensure the audience can follow the content. As a guide, the average person reads approximately 200-250 words per minute, but be mindful of your audience and be aware that some cognitive impairments allow for a lower comprehension rate.
Accessibility best practice for community managers and publishers
Social media platforms are making it increasingly easy to be accessible – with many offering in-platform accessibility settings that make adding alt text, closed captions or subtitles to your content quicker and simpler than ever.
Publishing alt text
Where possible, any important information in an image needs to be described in alternative text (“alt text”) for visually impaired users. Most social media tools have options to add alt text, it’s a case of taking advantage of those tools and adopting good habits when posting content.
Keep the alt text description short and specific, and don’t include ‘image of’ or ‘picture of’. Try to imagine how you would explain the information in a picture over the phone. The less text you use in an image, the less you will have to describe in the alt text. Remember, any words that feature in your image must also be described in the alt text.
Adding alt text to Facebook
- Upload your image to Facebook
- Click ‘edit photo’
- Click ‘alt text’ (you will be shown an automatically generated text)
- Click ‘Override generated alt text’
- Populate the alt text and click ‘save’.
- Share as normal.
More information about adding alt text to Facebook.
Adding alt text to Instagram
- Upload your image to Instagram
- Apply any filters or edits as required and then click ‘next’
- Click ‘advanced settings’ at the bottom of the screen
- Click ‘Write alt text’
- Populate the alt text and click ‘done’
- Share as normal.
More information about adding alt text to Instagram.
Adding alt text to Twitter
- Click ‘compose tweet’
- Attach your image (see note 1)
- Click ‘add description’
- Populate the alt text and click ‘done’
- Complete your post
- Share as normal
More information about adding alt text to Twitter.
Note 1:
Twitter doesn’t currently have a built-in feature for alt text on videos. That means if you’re creating video for Twitter it’s very important to build accessibility into how the video itself is produced – as described earlier in this guide. If you don’t, one alternative is to publish a threaded post underneath the video with a description of the content (whether a transcript of the audio or a text version of the copy embedded in the video) in lieu of alt text.
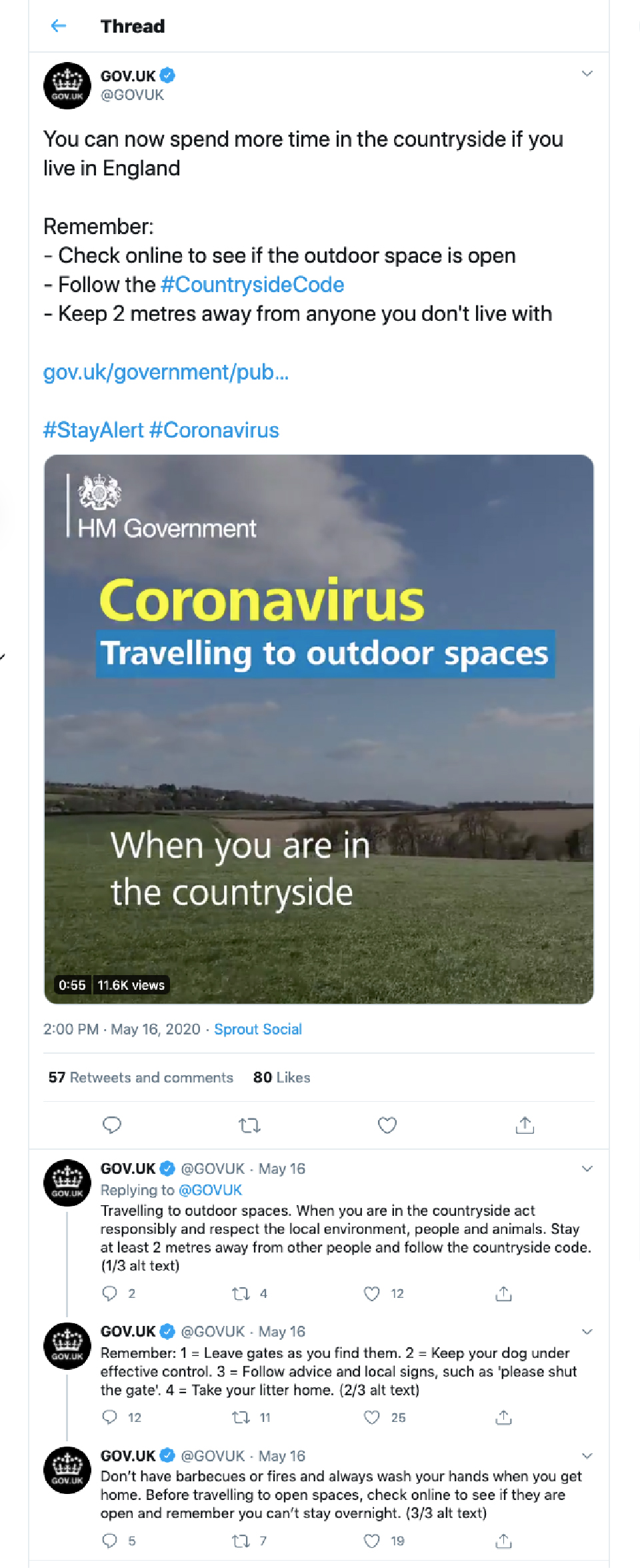
Example
In the following image and linked here is an example of how that works in practice for a video that did not have a voiceover.
The text featured in this video was posted as alt text in a thread underneath the original tweet.

This ensured people using screen readers could access the content of the video – even if they had a visual impairment but as you can see, it creates a less sophisticated execution.
It’s better to create your videos in accessible formats from the beginning.
Adding alt text to LinkedIn (desktop only)
- Click ‘create post’
- Click the camera icon to share an image
- Attach your image
- Click ‘add alt text’ in the top right corner
- Populate the alt text and click ‘save’
- Share as normal.
More information about adding alt text to LinkedIn.
Publishing to YouTube
When publishing content to YouTube you should ensure that your videos include clear titles and descriptions. The character limit for YouTube descriptions is limited, but if you are hosting your video elsewhere – such as on a campaign website – you should publish a full written transcript there and link to it in the YouTube description to help users with hearing impairments.
Read this blog on why videos hosted on GOV.UK use YouTube.
Templates, tools and resources
This guide describes some of the social media accessibility best practice that you can, and should, apply to your work today. However as a field, accessibility is always evolving and you should evolve your practice too.
Here are just some of the ways you can continue your learning and deepen your understanding:
Update briefs
Update any creative briefs you are using with external suppliers or agencies and make sure they have read, and understood, this guidance.
Social media planning template
Download this social media content planning template which prompts you to think about alt text and image descriptions when planning your social media schedule:
Download social media content planning template (Google sheet)
Download social media content planning template (Excel, 17KB)
Stay up to date
Stay up to date with the latest developments in accessibility over on the Accessibility in Government blog.
Watch our webinar now
Watch the ‘Digital Accessibility for Government Communicators’ webinar to learn more about digital accessibility requirements, and how to make your work more accessible.
Join the accessibility community
Join the accessibility community using your public sector email address, email accessibility@digital.cabinet-office.gov.uk – there is a wealth of support available to you and your team.
Visit the accessibility empathy lab
Request to visit the Government Digital Service (GDS) Accessibility Empathy Lab or arrange a training session for you and your team from a member of GDS’ expert Accessibility Team.
Inclusive Communications Assessment Template
Members of the GCS profession should download the Inclusive Communications Assessment Template and use it during a team planning meeting to test your thinking.
Download the Inclusive Communications Assessment Template (GCS members only). Ask the development adviser in your department for the GCS password or contact us for their details.
Key takeaways
We all have a part to play
Accessibility clearly has implications for the day-to-day output of content producers, designers and community managers – but it goes much further. As professional government communicators, we all have a part to play in championing accessibility and driving best practice across the profession, and beyond.
It’s not just digital
This guide talks about how to improve the accessibility of your social media outputs. But accessibility also needs to be considered when planning and creating content for other digital platforms, as well as offline communications.
There is support available to help you plan and deliver accessible campaigns and communications whether you specialise in media, internal communications, marketing, strategic communications or another discipline.
Accessibility is a journey
It’s a challenge to get it 100% right because new platforms and technologies emerge, and people’s needs change over time. But making a genuine commitment to adopting good habits and following the emerging best practice on accessibility is a priority for our profession.
Accessibility is rewarding (and drives improved outcomes)
Driving awareness of accessibility best practice amongst your team helps develop them as communicators, and can lead to rewarding outcomes that we can all feel proud of. Creating content that is accessible is a creative challenge that can make your communications and campaigns better for everyone.
This guide was developed by the Government Digital Service (GDS) in partnership with the Government Communication Service (GCS) with input from the Government Equalities Office.
